1. Header:
The symbol "#" indicates the level of a header, which is shown as follows: # first-level header >"# first-level header": first-level header
## second-level header >"## second-level header": second-level header
##### fifth-level Header >"##### fifth-level header": fifth-level header
And so on.
2. Typeface:
Bold: **The text to be bold**
Result: The text to be bold
Italic: *The test to be italic*
Result: The text to be italic
Bold and Italic: ***The test to be bold and italic*
Result: The test to be bold and italic
Strikethrough: ~~The test to be strikethrough~~
Result:
The test to be trikethoughNewline: two ' ' in the gap between the 2 texts. Or < br> (No ' ').
Result: Tip: If you want to share your library by copying the files, you need to copy both the .data file and the .enl file. They need to work together.
Be placed in the middle: < center>markdown< /center> (No ' ').
markdown
3. Quotation:
The symbol ">" indicates the level of a quotation just as what "#" does.
Grammar: > the quotation
>This is the first-level quotationAnd so on.
4. Split Line:
Symbol: more than 3 "-" or "*", the results are shown as follows:
5.Figure:
Grammar: "the title of the figure (shown when the mouse is over the figure)")


However, the offline way is not recommended. (Offline way cannot be use in deployment of a website)
Place the figure in the middle: < div align=center> (No the first ' ').

< div align=left> (No the first ' ')
Result:
set the figure's size: < img width=200 src="the link of the figure.png" >
Result:


6. Hyperlink:
Grammar: [Hyperlink's name](Address "title")
7. List:
- Unordered: symbol ‘-’ or '+' or '*', the result is just like this line.
- Ordered: 1. or 2. or 3. and so on, the result is just like this line.
- nesting: three ' '(blank) between the indexes.
8. Table:
Grammar:(No blank line!)
header 1|header 2|deader 3
---|:--:|---:
content 11|content 21|content 31
content 12|content 22|content 32
The result is as follows:
| header 1 | header 2 | deader 3 |
|---|---|---|
| content 11 | content 21 | content 31 |
| content 12 | content 22 | content 32 |
9. Code:
Grammar: - 'One-line code'
create database hero; - ''' A passage of code'''
1
2
3
4function fun(){
echo "Hello world!";
}
fun();
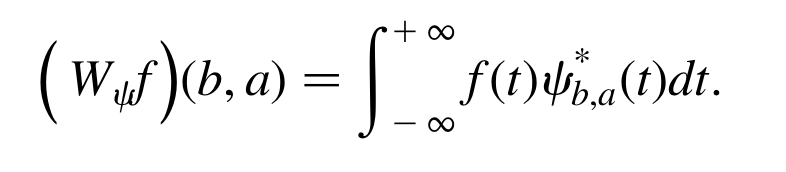
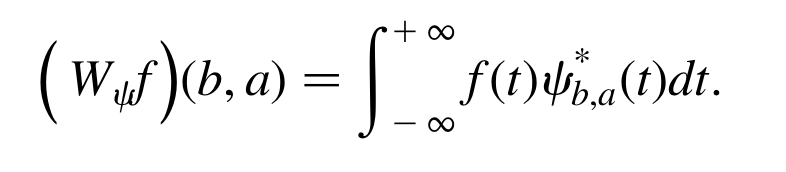
10. Formula:
Use the website: LateXFormula Create the formula and then Choose 'URL Encoded' option below. Copy the URL and then paste it in Markdown.
Example:
